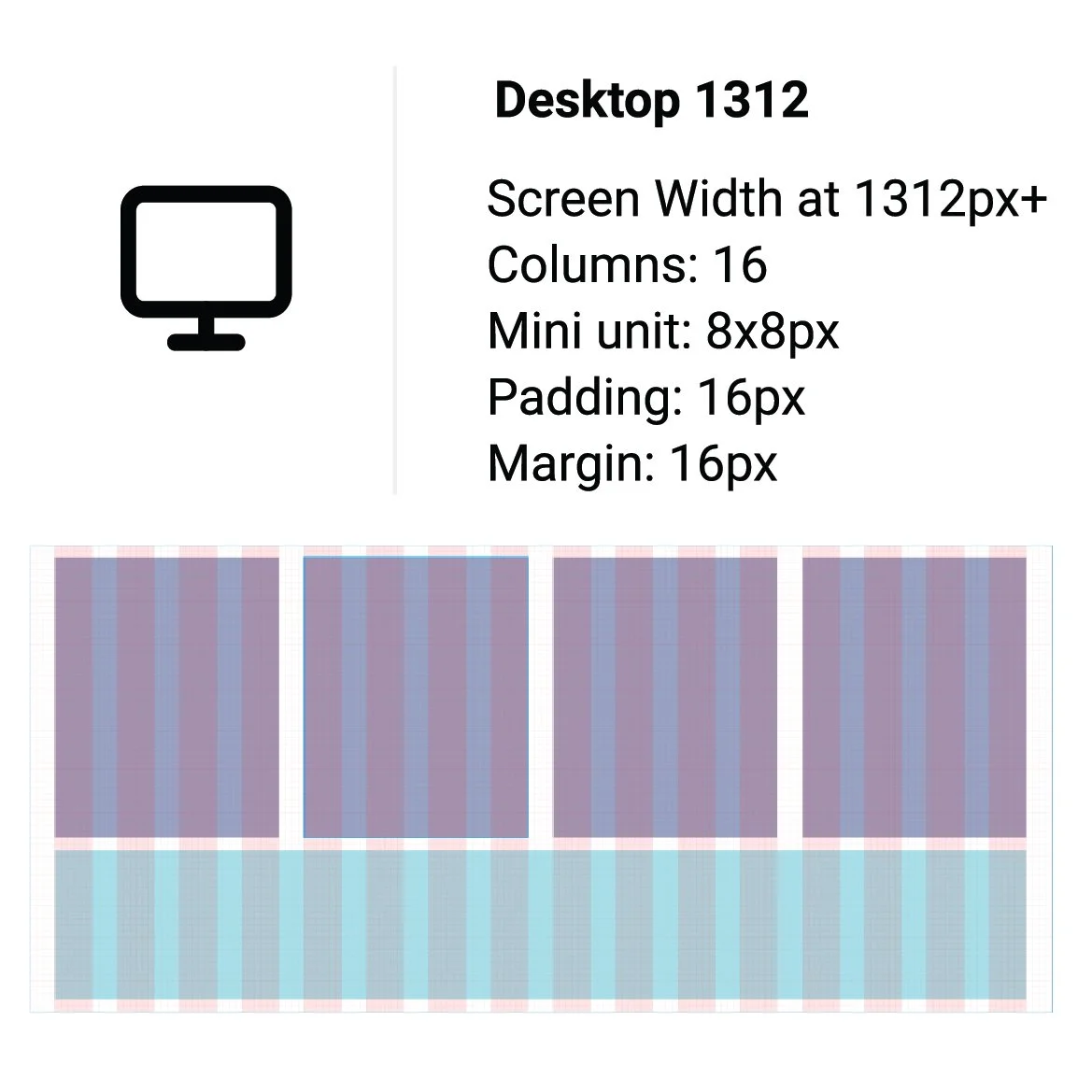
Retícula Web
Para el diseño y distribución de elementos en sitios web ya sea blog o tienda de cambiagro se usará el 1200px Grid System, en el que contamos con 15 columnas en la retícula
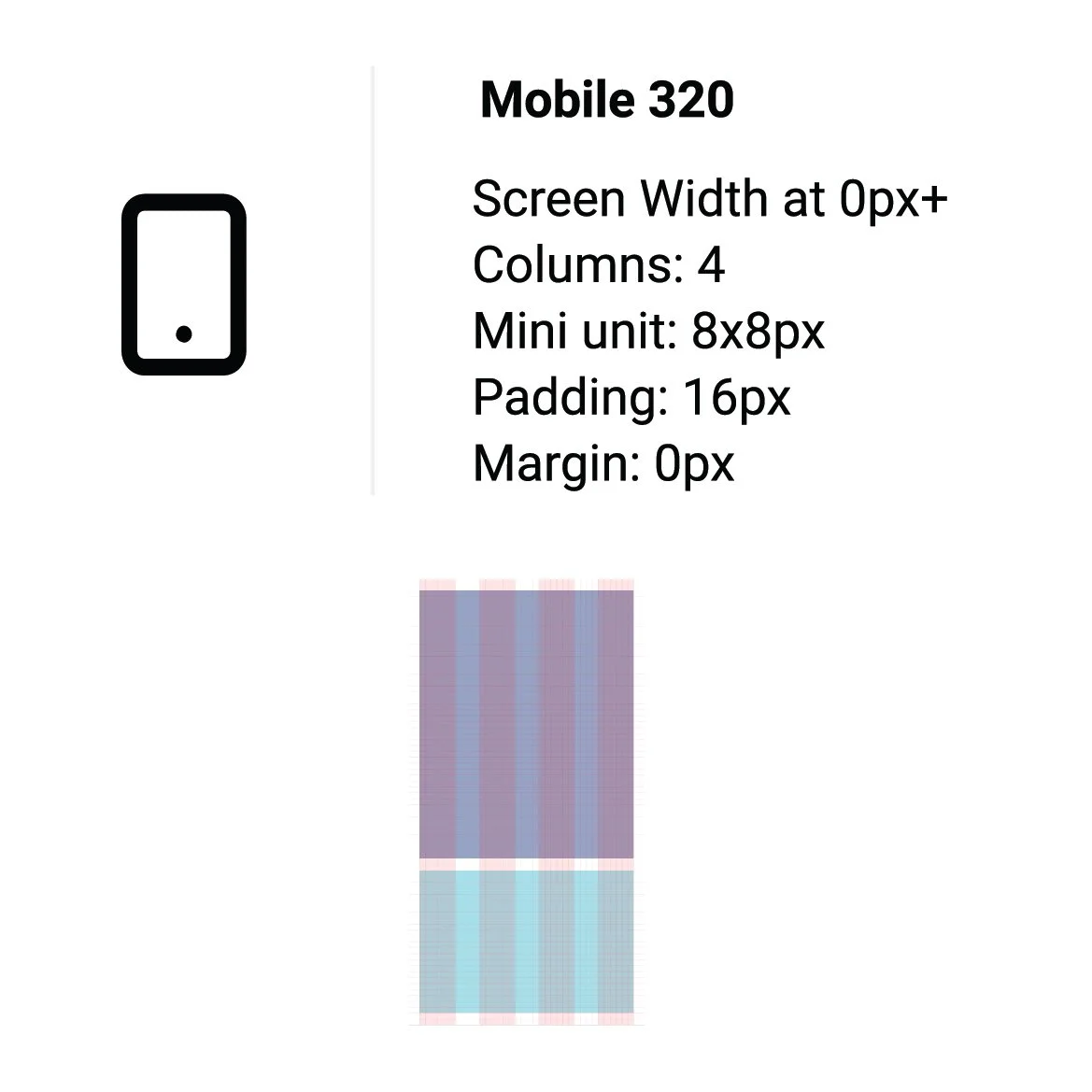
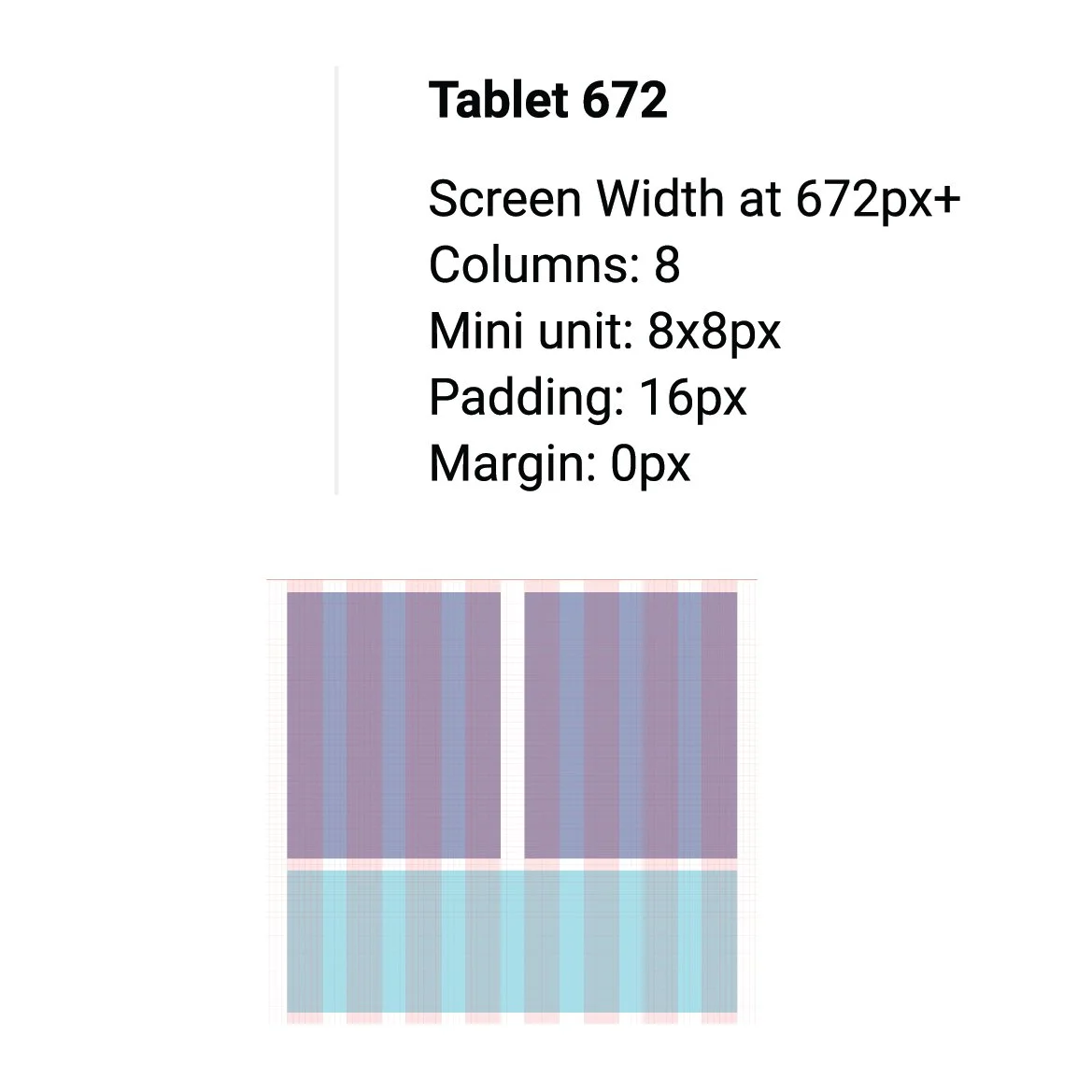
Retícula Mobile
Para el diseño y distribución de elementos en sitios web ya sea blog o tienda de cambiagro se usará el 1200px Grid System, en el que contamos con 15 columnas en la retícula



Diseño de Head
Aplicación desktop y mobile
El logotipo permanecerá con las mismas proporciones en ambas publicaciones.
El menú, a diferencia de la versión para desktop, en mobile se utilizara el estilo hamburguesa en el que se desplegará las deferentes secciones de la página y el buscador.
Botones
Para la sección de encabezado de la página web se utilizará el estilo de botones lineal en la sección en la que se necesita colocar un botón. Tomar en cuenta que en el encabezado únicamente deberá colocarse un único botón.
Botones Redes Sociales
Para la aplicación de botones de redes sociales en web (y cualquier otro material en el que se requiera utilizar estos botones) tomar en cuenta que únicamente se podrá colocar en un contenedor circular y en los colores de la paleta principal o blanco.
Headers de secciones
Los headers de cada sección deberán ser generados con la misma retícula con la que se diseña el sitio, de manera que cada elemento este bien ubicado en el área de la retícula.
Márgenes de headers
Para los márgenes se tomará en cuenta la primera barra de la retícula como márgen para headers y como principal márgen de todo el sitio web.
Textos en header
Para los textos se aplicará un efecto de sobre posición entre algunos elementos de las imágenes con los títulares del header.
Fondos para Headers
Cuando se requiera utilizar la imagen del header principal como fondo, este se deberá colocar con una máscara de color degradado con los colores Agua / 140 - Agua 110 y un efecto de clipping mask para que se vea el color original de la imagen. (Véase el paso a paso del efecto en la sección de composición)
Sección de contenido
Para los cuerpos de textos tomar en cuenta los siguientes puntos:
En contenedores de texto se utilizará un fondo gris en el que se colocará el patrón del isotipo.
Cuando el texto sea más extenso deberá estar colocado en un fondo sólido, de preferencia color claro en el que se acompañará con una imagen / video.
En el caso que se requiera, se pueden colocar elementos decorativos que se asocien al tema de Cambiagro sin exceder el límite de dos elementos y sin que se obstruya el mensaje.
Fondos con video para cuerpos de texto
Para los fondos con videos se deben tomar en cuenta dos aspectos importantes:
Si el video cuenta con un espacio en el que la legibilidad del texto no se ve obstruida, puede utilizarse el video sin necesidad de aplicar ningún efecto.
Si el video no cuenta con áreas despejadas en donde se pueda colocar el texto y la legibilidad se vea comprometida, se debe optar por la aplicación del efecto de máscara de color (véase sección de composición para el paso a paso del efecto)
Formularios
Los formularios serán aplicados en recuadro con bordes redondeados en el que llevará un banner, fotografía o video que esté relacionado a los beneficios que el cliente recibirá al llenar el formulario. Los botones a utilizar estarán en el estilo líneal. Los colores en el formulario serán los de la paleta principal y el fondo sobre el que estará el formulario serán los colores de la paleta segundaria.
Sección de Suscripción
El área de suscripción deberá de ocupar menos que el 50% del espacio. El texto deberá describir los beneficios que el grupo objetivo obtendrá al suscribirse y esto debe estar contenido en un recuadro aplicando colores de la paleta principal. La sección para ingresar el correo electrónico deberá ser una cápsula redondeada.
Finalmente el fondo en el que estará el recuadro deberá contener una imagen que resalte el recuadro y no obstruya la visualización del mismo.
Pie de página
El footer de la página contendrá únicamente el logotipo completo de Cambiagro, los enlaces de redes sociales y correo electrónico con los que el grupo objetivo podrán comunicarse con la empresa.
-
El logotipo deberá ocupar el mismo espacio que en el header en la reticula.
-
Este texto deberá situar al grupo objetivo que los logotipos de contacto estarán disponibles para atenderlos ante cualquier duda.
-
Esta área deberá contener todos los botones de medios de contacto con los que se cuenta.
























